Готовые компоненты для Landing Page
Решение состоит из готовых компонентов для размещения на посадочных страницах Landing Page.
В состав решения входит мастер установки базовых шаблонов, необходимых для работы компонентов.

Решение состоит из готовых компонентов для размещения на посадочных страницах Landing Page.
В состав решения входит мастер установки базовых шаблонов, необходимых для работы компонентов.









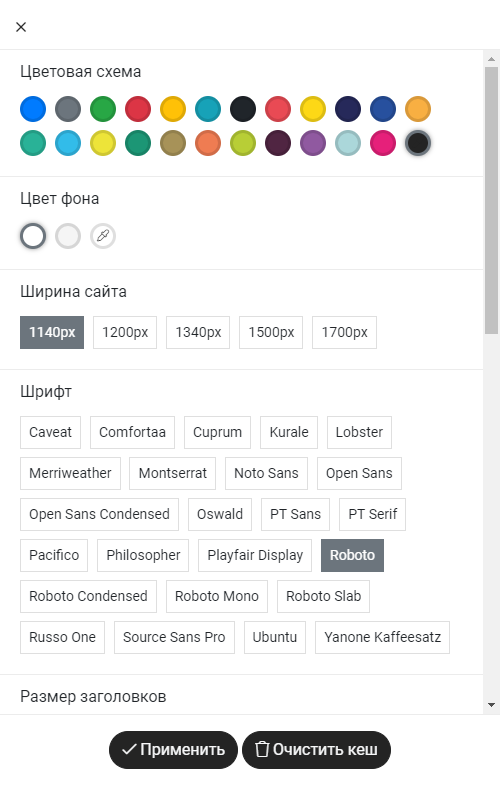
Для каждого из компонентов доступны визуальные настройки. Вы можете выбрать цвет фона, цвет текста, использовать градиент, указать расположение текста в блоке, его преобразование в верхний или нижний регистры. Для каждого компонента можно указать уникальный якорь (информационный ID блока), указать дополнительные CSS-классы, выбрать подходящую анимацию появления, выбрать ширину размещаемого контейнера.
У каждого блока можно указать заголовок и подзаголовок, выбрать размер и толщину шрифта, расположение и выравнивание текста.
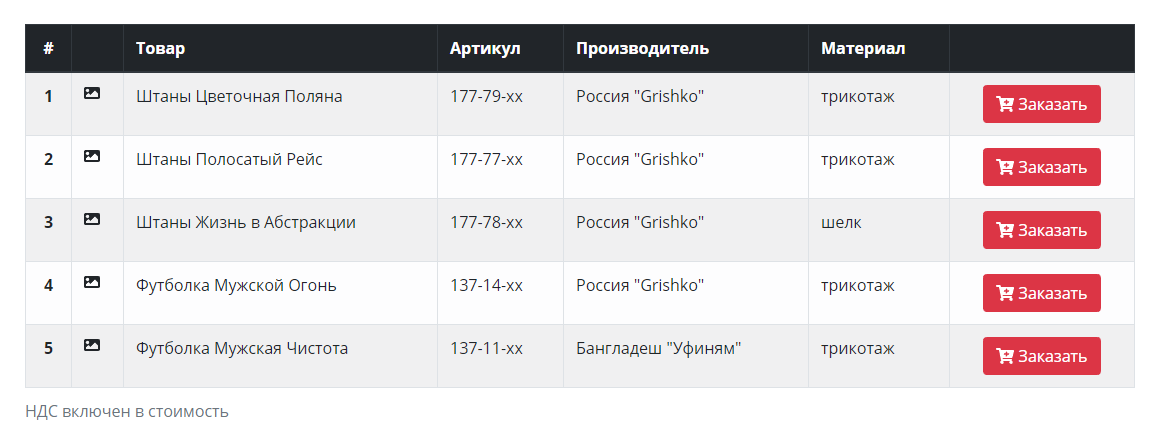
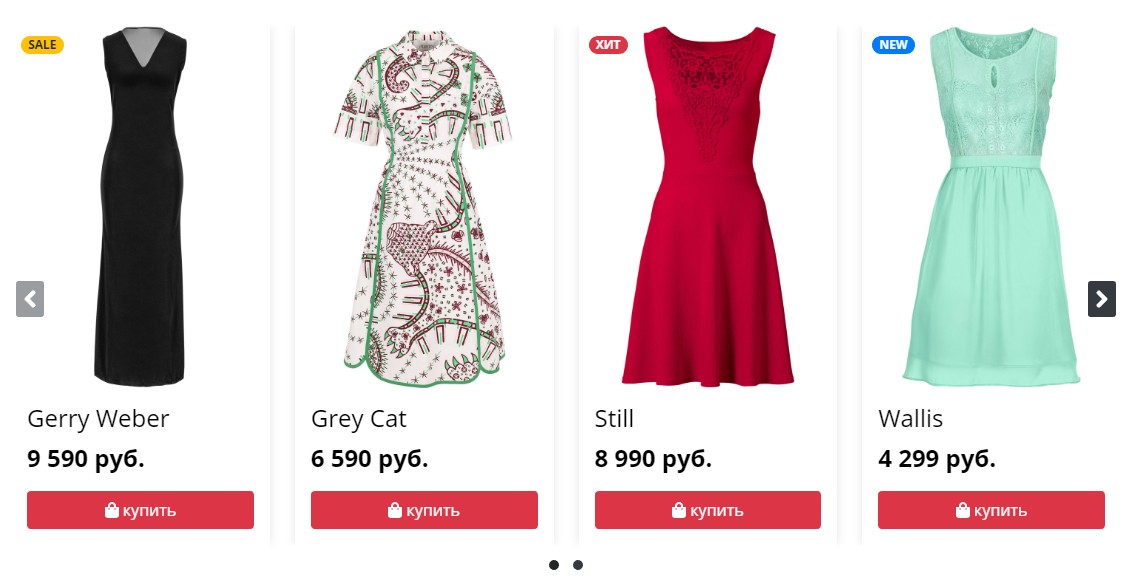
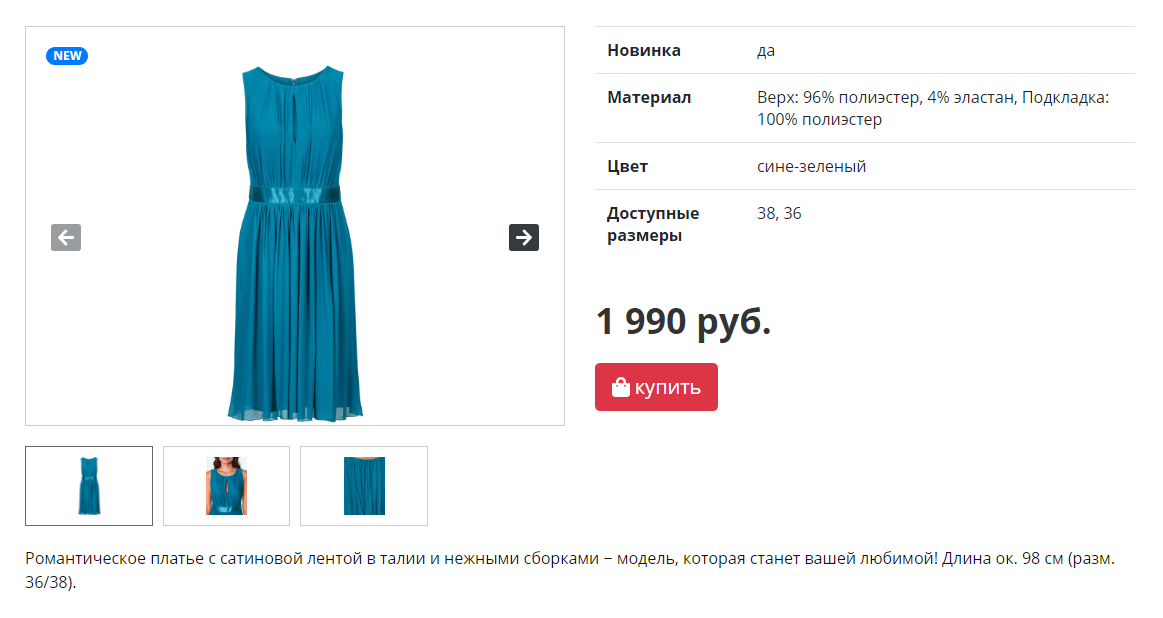
Для компонентов «Список товаров» и «Карточка товара» уникальным является наличие ярлыков. Возможно указать количество, цветовое решение, заголовок или вариант иконки из набора «Font Awesome». Для отображения необходимо указать свойство инфоблока, которое будет проверяться на наличие любого значения, кроме символа «N».
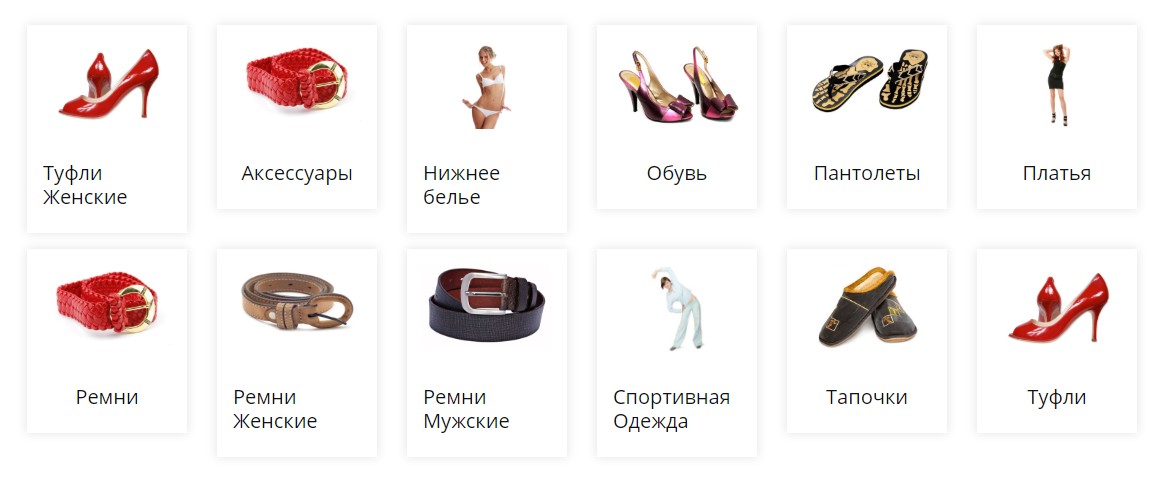
Для компонентов с элементами можно указать позиционирование этих элементов для различных мобильных устройств, указать цвет фона, отступы блока с элементом и внутри него. Выбрать анимацию появления.
Для некоторых из компонентов возможно отображение в виде карусели или слайдера. Также, если используется модуль «Информационные блоки» и дополнительно «Торговый каталог», то для элементов, если это позволяет компонент, можно указать стоимость на основании свойства элемента или его стоимости в торговом каталоге







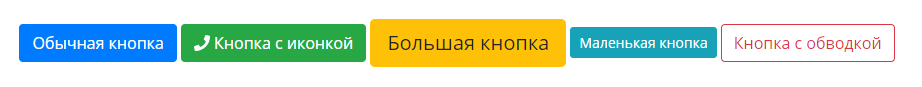
Компонент позволяет разместить кнопку с уникальным внешним оформлением. Присутствуют заготовленные цвета оформления общего и внешнего стиля кнопки. Можно дополнительно разместить иконку из набора «Font Awesome», указать текст кнопки. Из возможных действий доступно: открытие ссылки, открытие видео (YouTube, Vimeo) с помощью fancyBox, интеграция с модулем «Простые формы», интеграция с формами Битрикс24.













После приобретения купона для установки решения, его необходимо активировать в административной части сайта в разделе "Marketplace". После чего, решение будет доступно для скачивания и установки.
После установки модуля, необходимо запустить Мастер создания базового шаблона для Landing Page, необходимый для работы компонентов. Данный мастер создаст шаблон и прикрепит его к выбранному сайту.
Внимание! Если Вы будете использовать компоненты без установки базового шаблона для сайта, то часть функционала компонентов будет недоступна пока Вы отдельно не подключите скрипты, необходимые для их работы.
В режиме редактирования страниц, в визуальном редакторе появится группа компонентов "webprostor" (компоненты от Студии ВебПростор). Переместите интересующие вас компоненты в рабочую область и произведите необходимую настройку.